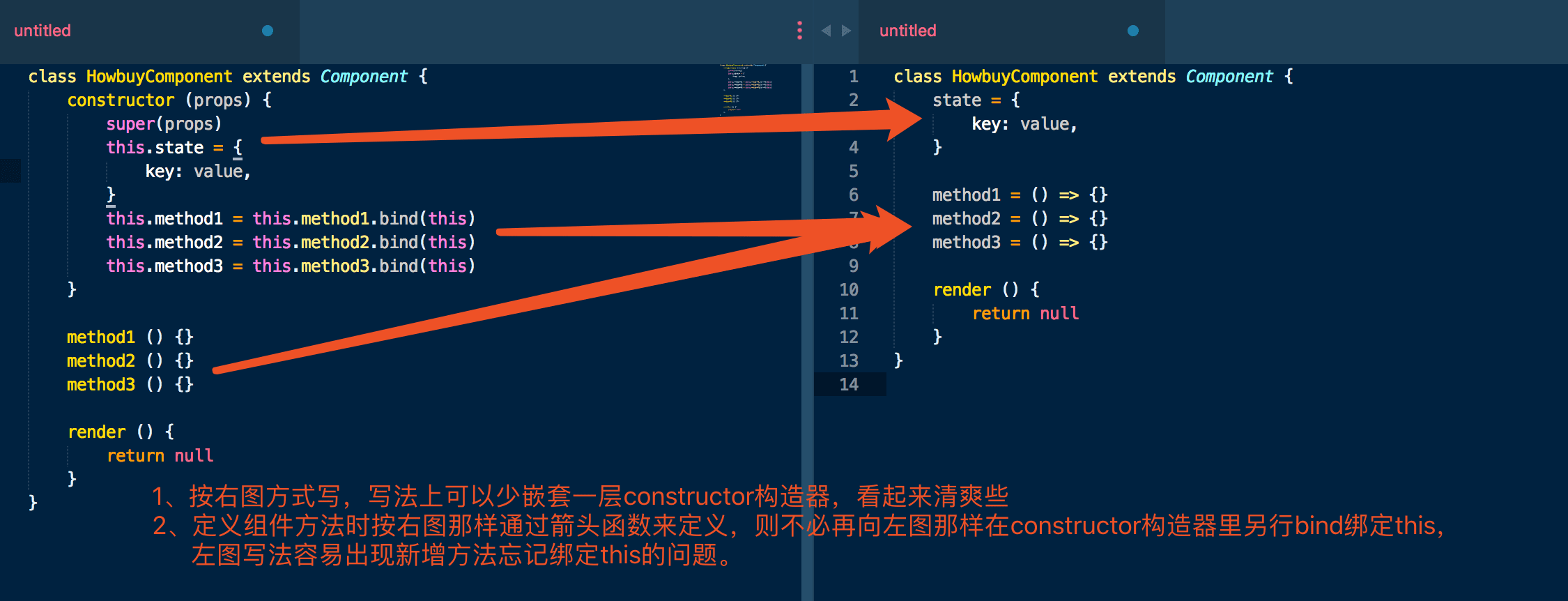
react中组件component写法上大部分情况下可以完全避免书写constructor的,见下图。这种写法有种好处,可以减少一层代码嵌套,让代码看起来更清爽。对提高可读性非常有用。
另外绑定this也不需要像图中左边这种方式去处理,这样容易出现新写方法后忘记通过bind来绑定this的问题。更合适的写法是像图中右边所示那样,在定义方法时通过箭头函数的方式来保持this指向组件实例。

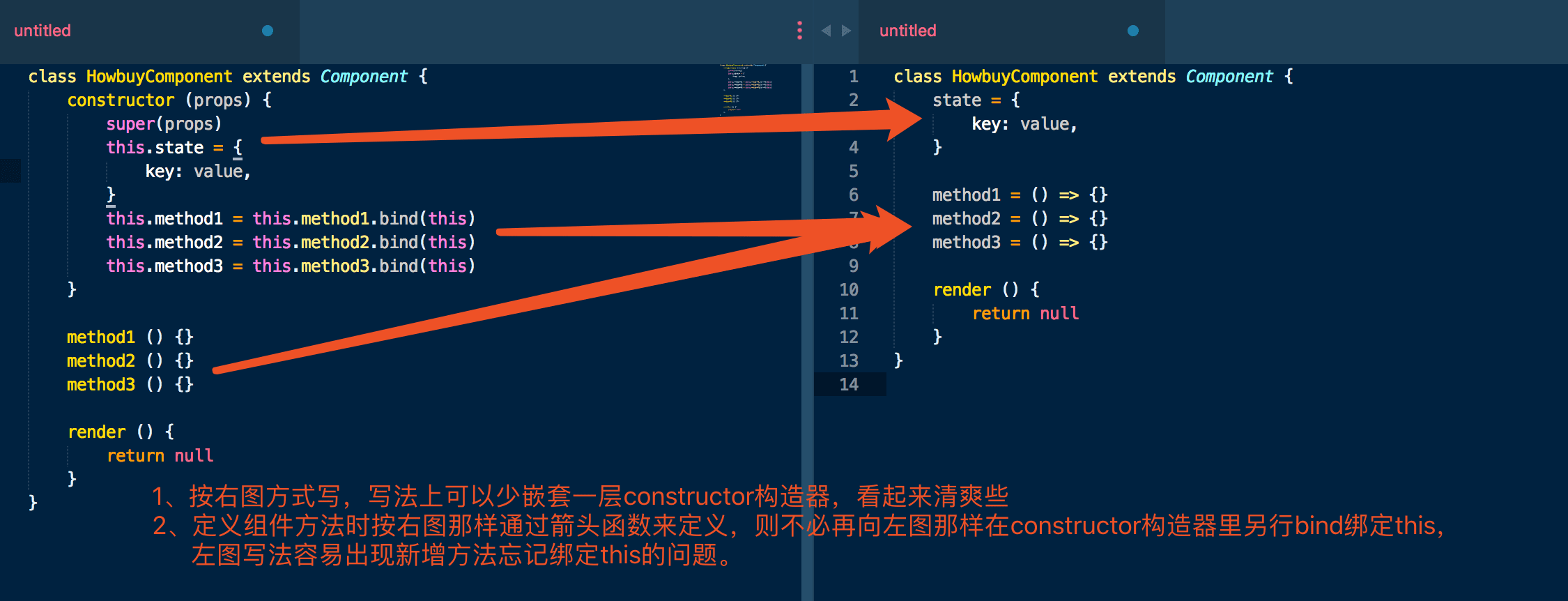
react中组件component写法上大部分情况下可以完全避免书写constructor的,见下图。这种写法有种好处,可以减少一层代码嵌套,让代码看起来更清爽。对提高可读性非常有用。
另外绑定this也不需要像图中左边这种方式去处理,这样容易出现新写方法后忘记通过bind来绑定this的问题。更合适的写法是像图中右边所示那样,在定义方法时通过箭头函数的方式来保持this指向组件实例。